MacBook Air mid 2012 디스크 용량을 늘리기 위해 OWC Aura SSD 1TB (for MacBook Air mid-2012) 모듈을 주문했는데, 덕분에 한참 삽질을 했다.
요약하자면 아래와 같다.
Continue reading Mojave 이상에서 OWC Aura SSD 사용하기MacBook Air mid 2012 디스크 용량을 늘리기 위해 OWC Aura SSD 1TB (for MacBook Air mid-2012) 모듈을 주문했는데, 덕분에 한참 삽질을 했다.
요약하자면 아래와 같다.
Continue reading Mojave 이상에서 OWC Aura SSD 사용하기저번 주에 개인적으로 de-interlacing 관련된 발표를 준비하느라 논문에 있는 de-interlacing 기법들을 구현해서 실험을 했었는데, 맥에서 돌아가는 yuv player 를 못찾는 바람에 결과는 윈도우로 옮겨서 확인해야하는 불편이 있었다.
랩에 이미 충분히 쓸만한 yuvplayer 가 있기는 하지만 윈도우 전용이고, 내가 예전 신입생 과제를 하면서 만들었던 플레이어 역시 윈도우용;; 뭐 하튼 플레이어를 구현하는데 필요한 기반 테크닉은 다 갖추고 있었기 때문에 MFC + OpenGL 로 구현해봤던 것을 똑같이 Cocoa+OpenGL 로 구현해봤다.

메뉴를 이용해서 size 와 color format, frame rate 등을 준비할 수 있도록 만들었는데, size 와 frame rate 를 사용자가 직접 입력하는 것은 귀찮은 관계로 나중에 -_-;;
뭐 하튼 Zoom 하고 Drag And Drop 과 관련된 코드만 추가하고 나면 내가 구현하고 싶었던 모든 기능이 다 들어가는 거 같다. (Zoom 이야 glPixelZoom 을 사용하면 한방에 오케이니 흐흣)
XCode + Interface Builder 를 이용한 첫 결과물인데, 굉장히 오래전에 이미 나와있던 프로그래밍 인터페이스인데도 불구하고 굉장히 편리하게 프로그래밍이 가능해서 감탄을 해버렸다. 물론 MS 진영도 Visual Studio 2005 로 오면서 편리한 기능들이 꽤 많이 추가되긴 했지만, GUI Application 을 만들기 위한 IDE 로는 XCode + 인터페이스 빌더 쪽이 한 수 위인 듯…
MFC 나 Cocoa 나 진입 장벽이 꽤 높지만… 기본적인 테크닉을 익히고 나면 굉장히 강력하게 사용이 가능한 것 같다. 그리고 C 에 능숙하다면 다른 언어를 접하는 데도 그리 큰 어려움을 느끼지 않는 것 같다. 학부 시절 C++, Java 등에 눈길을 뺐기지 않고 주력 언어로 C 를 선택했던 게 탁월한 선택이었던 듯…
p.s) 코드를 좀 정리하고 sourceforge 등에 자리를 틀어볼까 싶네요. 🙂
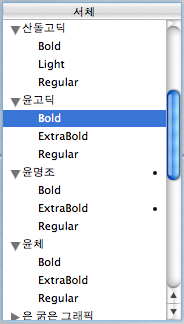
 개인적으로 윤디자인에서 만든 서체 시리즈를 상당히 좋아하는데, 2003 년에 처음 파워북을 살 때 받았던 Font 시디에 들어있던 유니코드 윤고딕, 윤체, 윤명조 등은 Mac OS X 에서 같은 family 로 묶여서 나오지 않는 문제가 있습니다. (윈도우야 원래 묶여서 나오지 않고, 리눅스에서도 마찬가지로 문제가 있습니다.)
개인적으로 윤디자인에서 만든 서체 시리즈를 상당히 좋아하는데, 2003 년에 처음 파워북을 살 때 받았던 Font 시디에 들어있던 유니코드 윤고딕, 윤체, 윤명조 등은 Mac OS X 에서 같은 family 로 묶여서 나오지 않는 문제가 있습니다. (윈도우야 원래 묶여서 나오지 않고, 리눅스에서도 마찬가지로 문제가 있습니다.)
그래서 얼마 전까진 FontForge 를 이용해서 이름을 수정해서 사용하고 있었지만 이렇게 만든 서체는 Unicode Cmap 만을 가지고 있고 Korean cmap 은 가지고 있지 않기 때문에 Carbon 기반 프로그램에서는 사용할 수가 없었습니다.
뭐 딱히 해결책이 없는고로 불편한 걸 참아가며 쓰고 있었는데 갑자기 Apple FontTools 이 생각이 나더군요. 패키지를 다운 받아 설치하고 서체 이름을 바꾸기 위해서 name table 을 XML 로 dump 했습니다. vi 로 살살살 수정을 한 뒤 다시 name table 을 덮어 쓰니 꺄홋! 딱 제가 원하는 대로 수정이 되었네요 🙂
드디어 firefox 에서도 산돌고딕, 윤고딕, 윤체, 윤명조 등을 볼 수 있게되었습니다 -_-v 혹시나 저와 비슷한 작업을 하고 싶으신 분들은 apple font tools 를 받아서 설치하시고 터미널에서 아래와 같은 커맨드를 이용하시면 됩니다. (단 Mac OS X 전용입니다.)
dump: ftxdumperfuser -t name TTF_FILE_NAME > XML_FILE_NAME
restore: ftxdumperfuser -t name -d XML_FILE_NAME TTF_FILE_NAME
link: http://developer.apple.com/textfonts/Fonttools/Index.html
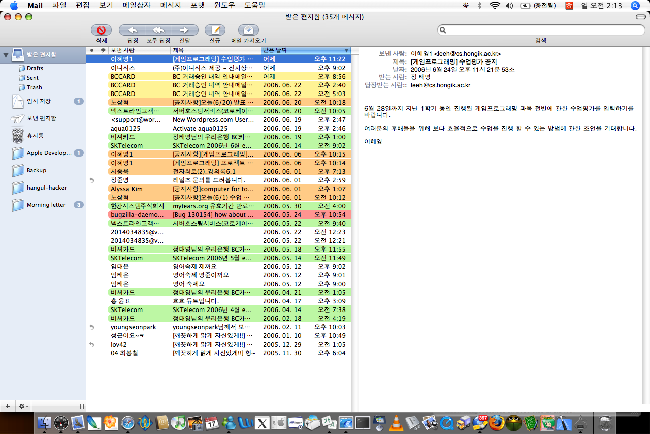
albireo 사이트에 구경을 갔다가 letterbox 라는 mail.app plugin 을 알게 되었습니다.

플러그인을 활성화 시킬 경우 위의 사진에서 처럼 세로로 삼단으로 메일이 나오게 되는데, 내용이 긴 경우에도 한 눈에 내용을 확인할 수 있어서 훨씬 편리한 것 같습니다.
거기다가 추가로 ‘규칙 적용’ 을 설정해서 학교에서 오는 메일은 주황색, 요금 고지서 등은 연두색, 거래 승인 내역은 노란색 으로 하일라이트가 되도록 세팅을 했더니 눈까지도 즐거워지는군요.
더 많은 정보를 얻고 싶으시다면 아래 링크로 😉
http://harnly.net/software/letterbox/